Understand Vite Js: Must use Webpack!
It is a javascript build tool that simplifies the way we build and develop a front-end web application. It is not just another bundler but also more..
Introduction
Vite is a french word for fast. It is a javascript build tool that simplifies the way we build and develop a front-end web application. It was created by Evan You (creator of Vue.js). In this article, we will explore the capabilities and performance of Vite. It is not just another bundler but also more than that. It has a lot of feature which will discuss below. So let’s get started!
What is Vite?
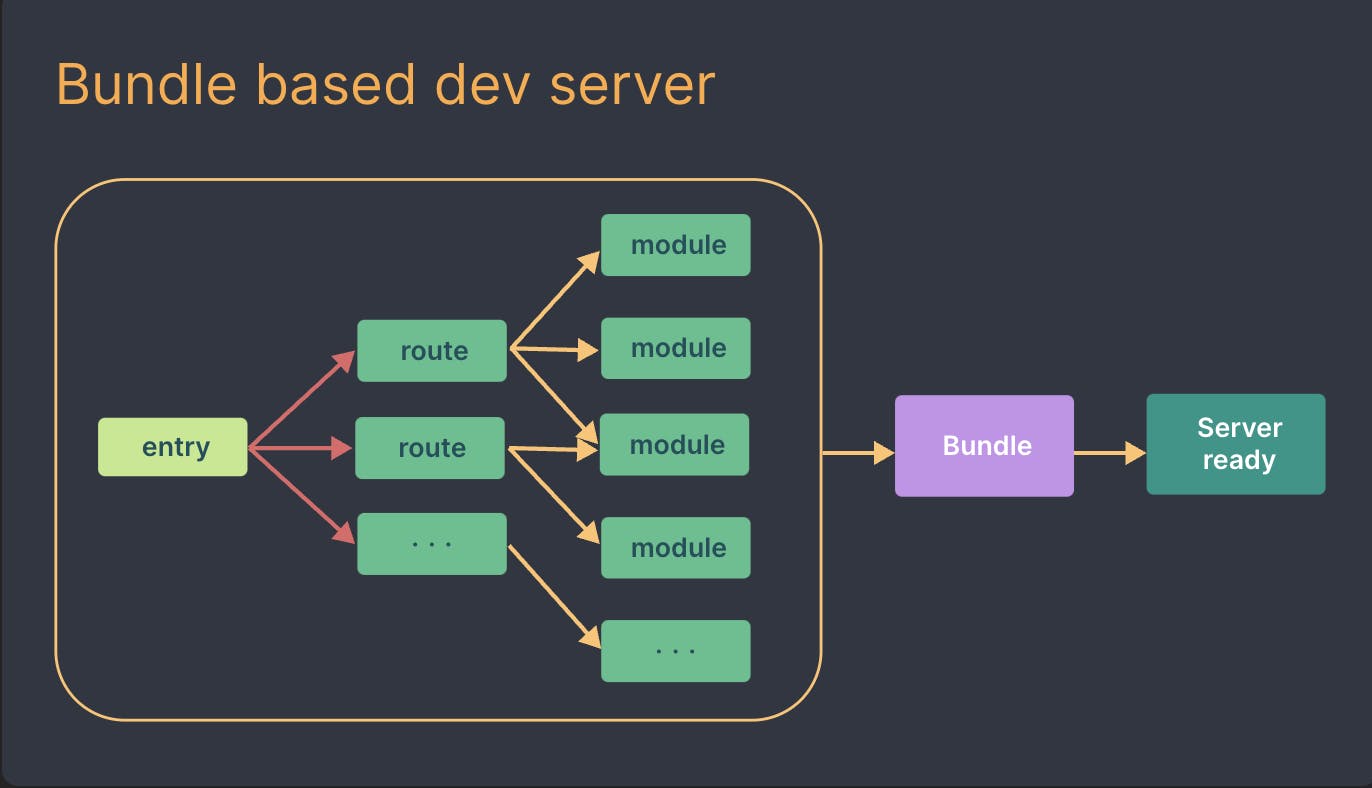
Vite is a build tool which comes with a dev server, and also bundles your code for production. The problem that Vite is trying to solve is the feedback speed during development and why we have bundlers. In the old days, we had native ES modules, there is no way for the browser to actually support this modularized code. So in the early days, we invited module systems like AMD or commonJs, and we wrote our source files in that format and let tools like Webpack, Parcel or Browserify bundle these codes into a single file that can be run on a browser.
How does Vite work?
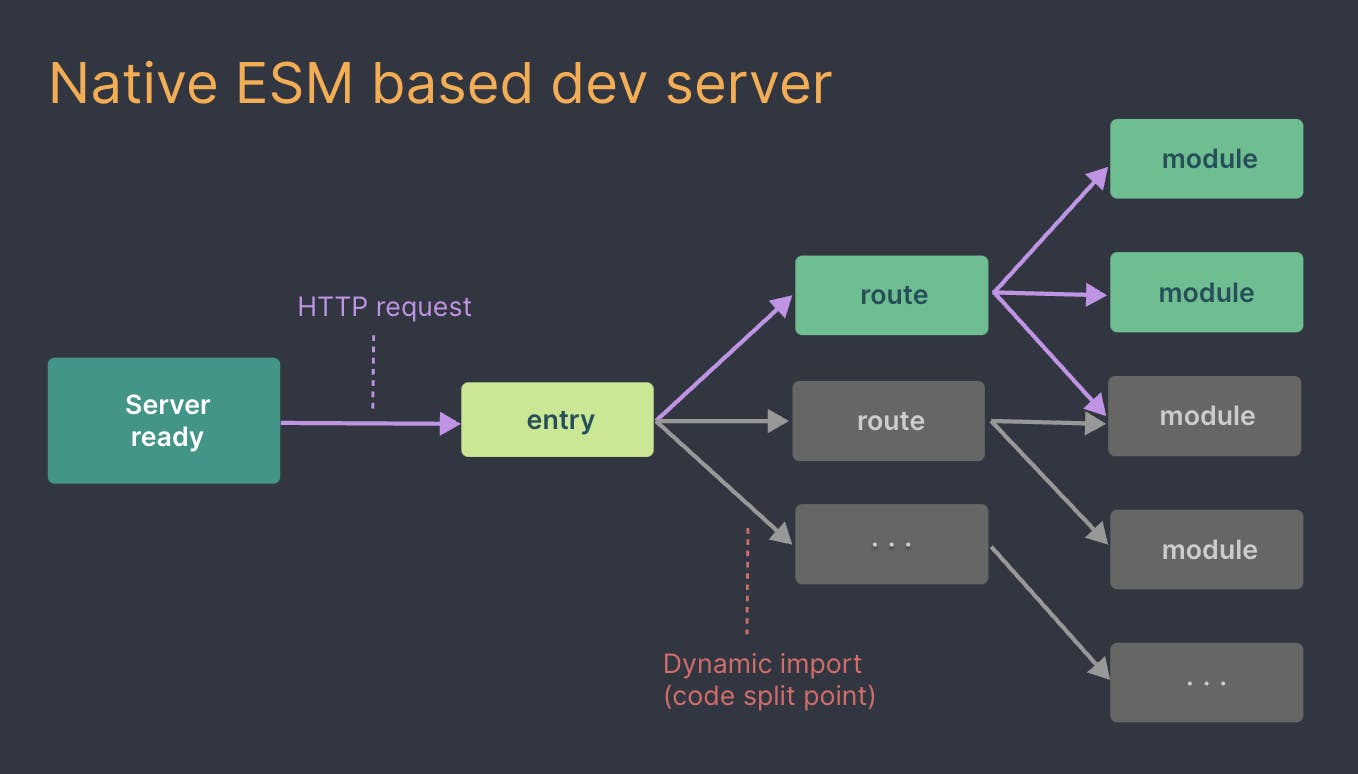
Luckily, today, most modern browsers natively support ES modules which implies we no longer have to do a large chunk of work during development because the browser can handle this job natively. So the premise of Vite during development is we are going to write our code as native ES modules and then parse the file, look for the import statement and then send the HTTP requests for each module to the dev server.
Another aspect of it is if you have large dependencies Vite will pre-bundle them very smartly using esbuild to reduce the number of requests that the browser needs to make to a dev server. We will talk more about esbuild in some another article. But yes it is extremely faster as you can see below.
Feature of Vite
Quick Server Start
No bundling is needed for on-demand file serving over native ESM!
Pre-Bundling and NPM Dependency Resolution
The following bare module imports are not supported by native ES imports:
import { someMethod } from 'my-dep'
The above will cause the browser to crash. Such bare module imports will be found by Vite in all served source files, and the following actions will be taken:
To speed up page loading, pre-bundle them and convert CommonJS / UMD modules to ESM. Vite’s cold start time is much quicker than any JavaScript-based bundler thanks to the pre-bundling phase that is carried out using esbuild. To ensure that the imports are successfully handled by the browser, rewrite the imports to valid URLs such as /node modules/.vite/deps/my-dep.js?v=f3sf2ebd. Lightning Fast Hot Module Replacement Hot Module Replacement (HMR) that that stays fast irrespective of app size. Vite provides an HMR API in place of native ESM. Without reloading the page or erasing application data, frameworks with HMR capabilities can use the API to deliver quick, accurate updates.
Optimized Build
Rollup builds are already built with support for multi-page and library modes.
Rich Features
Support for TypeScript, JSX, CSS, and more languages out of the box. Vite allows you to import.ts files. Vite uses esbuild, which is 20–30 times faster than vanilla tsc, to translate TypeScript into JavaScript, and HMR updates can take less than 50 milliseconds to appear in the browser.
Bundle vs ESM-based dev server


Conclusion
Evan You published Vite 2 in February of last year. Since then, its usage has grown rapidly, seeing more than 1 million npm downloads each week. In July 2022 they have announced the release of Vite 3.0. Go to vitejs.dev to enjoy the new v3 docs. If you need to access the Vite 2 docs, they will remain online at v2.vitejs.dev In the next article, I will cover Getting start your first Vite Project with React.
Till then goodbye! 🙂
