Understand Island Architecture and How the Client Receives No JavaScript
With my GitHub repo to demonstrate how Island Architecture works
The “Component Islands” pattern was created by Katie Sylor-Miller, the front-end architect for Etsy. When you ship your latest application built using your favorite frameworks, such as React, Vue, or Angular, each component contains JavaScript.
This is where Island Architecture comes into the picture. Even if it’s a static file like a navigation link or just an image with text. Through Island Architecture, you can control all the JavaScript that comes with your project and how it interacts with users. Island Architecture is also known as Partial Hydration.
What is Island Architecture (Partial Hydration)?
The phrase “Island Architecture” refers to an interactive user interface component on a static HTML website. An island always renders alone and there might be several islands on one page. Imagine them as islands in a sea of static, inactive HTML.

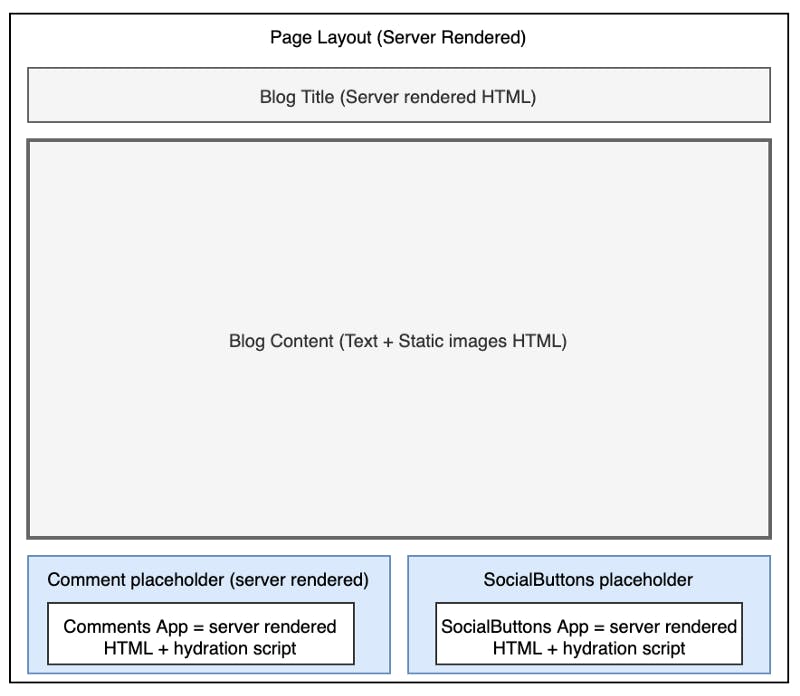
An “Island” architecture’s central concept is straightforward: render HTML pages on the server and insert placeholders or slots around highly dynamic areas. These placeholders/slots hold the HTML output generated by the appropriate widget on the server. They designate areas that can later be “hydrated” on the client into tiny self-contained widgets, reusing their initial HTML that was produced by the server.
At first glance, this might feel like “micro-frontends”. Both methods are based on the idea of dividing applications into separate units. Although “micro-frontends” often do not imply that the composition of those units is achieved using HTML.
How does it work?
In most cases, pages contain both static and dynamic content. A page typically consists of static information with a few isolated interactive sections. For Example:
- Blog posts, news articles, and organization home sites include text and images as well as interactive elements such as social media embeds and chat.
- Product pages on e-commerce websites link to other pages within the app and include static product descriptions. Different areas of the page offer interactive elements like search and image carousels.

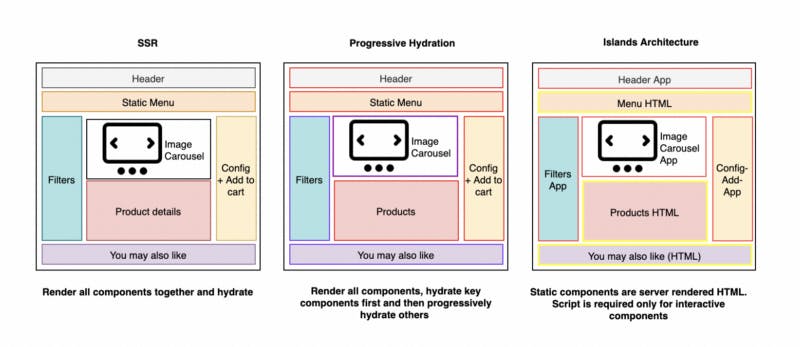
Static content does not require rehydration after rendering and does not trigger events. Dynamic content (buttons, filters, and search bar) needs to be rewired to its events after rendering. On the client side, the DOM needs to be generated again (virtual DOM). The JavaScript that is supplied to the client includes these routines for regeneration, rehydration, and event handling.
The Island architecture makes it possible to render pages with all of their static content on the server. However, in this instance, placeholders for dynamic content will be present in the output HTML. Each widget combines server-rendered output with JavaScript that is used to hydrate the app on the client.
Island Implementation
Today, various frameworks can support the Island architecture. Among them are:
Fresh
In Fresh, islands enable client-side interactivity. Islands are Preact components that are isolated and rendered on the client. This is different from all other Fresh components, which are frequently rendered on the server. In a Fresh project, islands are defined by creating a file in the islands/ folder.
Astro
Astro is a static site builder capable of generating lightweight static HTML pages using UI components built in other frameworks such as React, Preact, Svelte, Vue, and others. Components that need client-side JavaScript are loaded separately, along with their dependencies. As a result, it has built-in partial hydration. Astro can also lazy-load components based on their visibility. The following section includes a sample implementation using Astro.

Load and hydrate the component JavaScript once it has reached the user’s viewport. To track visibility, this internally uses an IntersectionObserver.

Marko
Marko is an open-source framework built and maintained by eBay to increase server rendering performance. It supports Island architecture by integrating streaming rendering with automated partial hydration. When HTML and other static materials are ready, they are streamed to the client. Automatic partial hydration enables interactive components to self-hydrate.
Advantages of Island Architecture
Performance
The majority of your website is transformed to quick, static HTML, and JavaScript is only loaded for the individual components that need it. JavaScript is one of the slowest files to load per byte, therefore every byte counts.
Parallel or Concurrent Loading
The low-priority “image carousel” island is not needed to block the high-priority “header” island. The header becomes interactive right away without having to wait for the heavier carousel to load further down the page because the two load simultaneously and hydrate independently.
Prioritizes Important Content
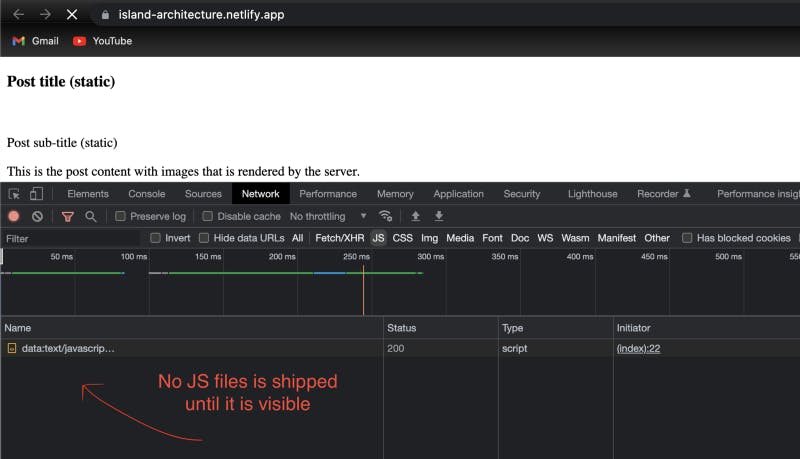
Even better, you can command Astro on when and how to render each component. If that picture carousel is too expensive to load, you may add a particular client directive that instructs Astro to only load the carousel when it appears on the page. It never loads if the user never sees it.
SEO
Pages are SEO-friendly because all static information is rendered on the server.
Disadvantages of Island Architecture
Ineffective for heavily interactive pages
The architecture is ineffective for heavily interactive pages, such as social media apps, which would almost certainly require thousands of islands.
Limited Frameworks
The only alternatives for developers to implement Islands are to use one of the few frameworks available or to develop the architecture themselves. Moving existing sites to Astro or Marko would need additional tasks.
Conclusion
The Island architectural concept is new, but it is expected to gain speed due to its performance advantages. It emphasizes the usage of SSR for static content rendering while providing interactivity through dynamic components with minimum impact on page performance. We hope to see many more companies in this field in the future, as well as a wider range of implementation solutions.
You can look at my GitHub repository, where I’ve done some actual implementation to see how Island Architecture works.
GitHub Link: https://github.com/coolpinkzz/island-architecture
Deployed Link: https://island-architecture.netlify.app/