Introduction
Hope you enjoyed reading my beginner's article on - **”Understand the Basics of Vite Js & Why should you use it in your projects.”** If not, I'll assume you already have a solid grasp of Vite. You must now be excited to try out this new Webpack, the most latest improvement in tech.
In this article, we are going to look at a very popular build tool called Vite with our React Js project.
Why Vite?
Vite is a build tool designed to speed up learner development for modern web projects. As you are all aware, creating a react project requires some time and slows down the development process. But:-
- Vite supports extremely fast Hot Module Replacement (HMR) to run your project and Vite will make your project much faster than usual.
- Vite also allows us to select what framework we want to work with it.
Let’s take a look at how we can create a next-generation project with Vite.
Starting Your First Vite Project: Scaffolding
So to create a Vite application. Open your code editor (Visual Studio) and open a new terminal inside it and say:
with NPM:
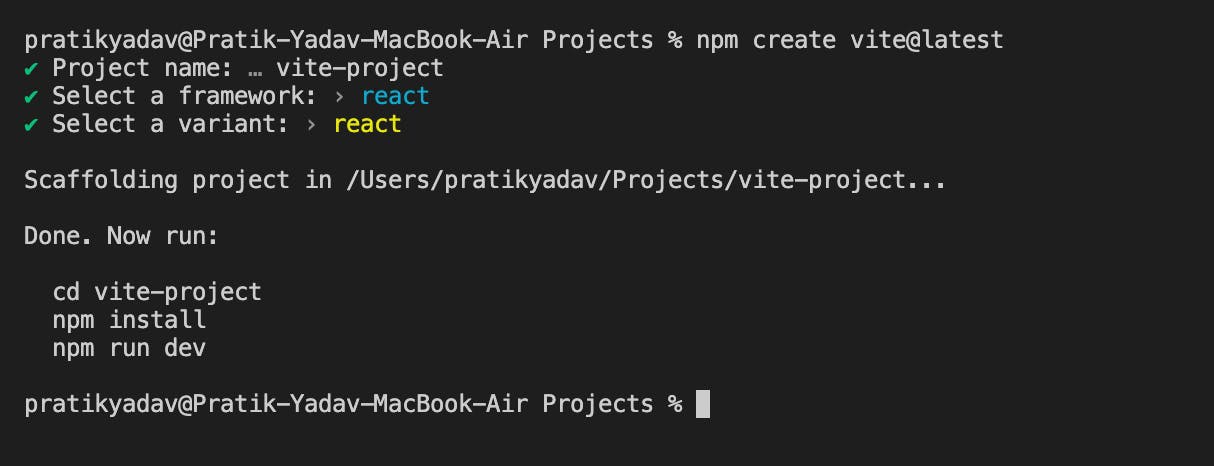
$ npm create vite@latest
with Yarn:
$ yarn create vite
Type your Project name. Presss enter for default name as vite-project
Select framework - React
Select a variant - React
$ cd vite-project
$ npm install
$ npm run dev

Your project is currently active at localhost:3000.
Point to Note
- You may have noticed that in a Vite project, index.html is clearly shown rather than being placed inside public. This was done on purpose; while your application is being developed, Vite is acting as a server and your entry point is index.html.
- Index.html is handled as source code and is part of the module graph by Vite. It resolves
<script type="module" src="..."> - Inline
<script type="module">and CSS that is referenced via to also benefit from Vite-specific features. There is also no requirement for special%PUBLIC URL% placeholders because URLs inside of index.html are automatically rebased.
Conclusion
You can write code as if you were working with a standard static file server (only lot more powerful!) because static URLs in your source code will be resolved using the project root as base. Vite can be used in a monorepo-based architecture since Vite can handle dependencies that resolve to locations outside of the root file system.